What's My Browser Size?
What is my browser window size? - Free online Check the width and height of your current browser viewport. Your window browser size width is and browser size height is .
What's My Browser Size?
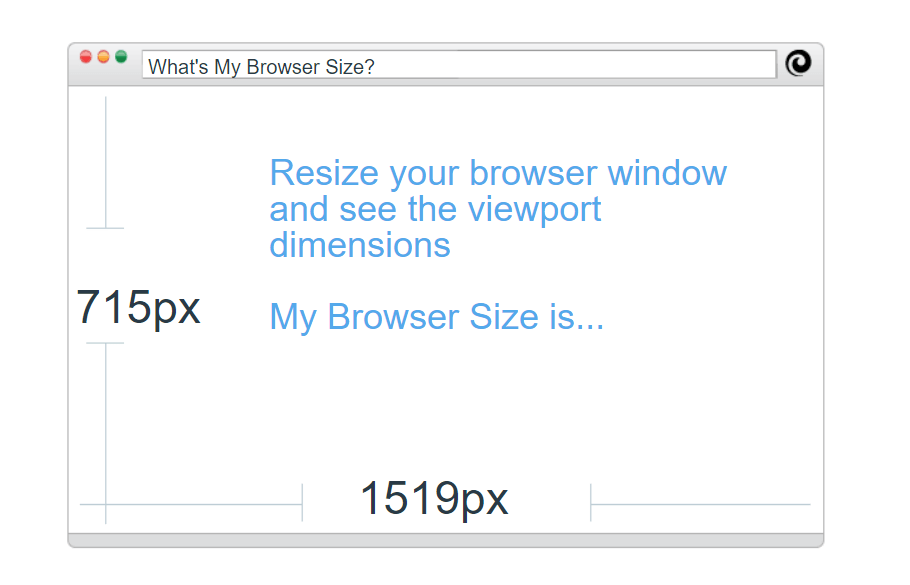
Resize your browser window and see the viewport dimensions
My Browser Size is...

| Screen pixel depth | Loading... |
| Screen color depth (bit) | Loading... |
| Maximum touch points | Loading... |
| Screen aspect ratio | Loading... |
| Retina display | Loading... |
| Screen width (px) | Loading... |
| Screen height (px) | Loading... |
| Screen resolution (px) | Loading... |
| >> | |
| Screen available top (px) | Loading... |
| Screen available left (px) | Loading... |
| Screen available width (px) | Loading... |
| Screen available height (px) | Loading... |
| >> | |
| Screen orientation angle | Loading... |
| Screen orientation type | Loading... |
| >> | |
| Window inner width (px) | Loading... |
| Window inner height (px) | Loading... |
| Window outer width (px) | Loading... |
| Window outer height (px) | Loading... |
| >> | |
| Body client top (px) | Loading... |
| Body client left (px) | Loading... |
| Body client width (px) | Loading... |
| Body client height (px) | Loading... |
| >> | |
| HTML client top (px) | Loading... |
| HTML client left (px) | Loading... |
| HTML client width (px) | Loading... |
| HTML client height (px) | Loading... |
| >> | |
| Browser (viewport) width (px) | Loading... |
| Browser (viewport) height (px) | Loading... |
| >> | |
| Detected pixel density | Loading... |
| Screen pixel density | Loading... |
| Screen min-resolution (dpi) | Loading... |
| Screen min-resolution (dppx) | Loading... |
| Zoom level (%) | Loading... |
| Detector prefix | Loading... |
Average Rating: Tool Views: 476
How to use this What is my browser window size Tool?
How to use Yttags's What's My Browser Size?
- Step 1: Select the Tool

- Step 2: Show Your What's My Browser Size Result

Know what your screen info is (size, resolution, aspect ratio), etc.
This page gives you insightful information about your computer's screen, Screen pixel depth, Maximum touch points, including the size, Screen aspect ratio, Zoom level (%), Screen min-resolution (dppx), Detected pixel density, Screen min-resolution (dpi), Screen pixel density, Screen orientation type, Screen orientation angle, Retina display, Screen width (px), Browser (viewport) height (px), Browser (viewport) width (px), Screen height (px), Screen resolution (px), HTML client height (px), HTML client width (px), HTML client left (px), HTML client top (px), Body client height (px), Body client width (px), Body client left (px), Body client top (px), Window outer height (px), Window outer width (px), Window inner height (px), Window inner width (px), Detector prefix, pixel depth, orientation, etc.