 JavaScript Minifier
JavaScript Minifier
Minify your JavaScript code, for faster loading and improved performance.
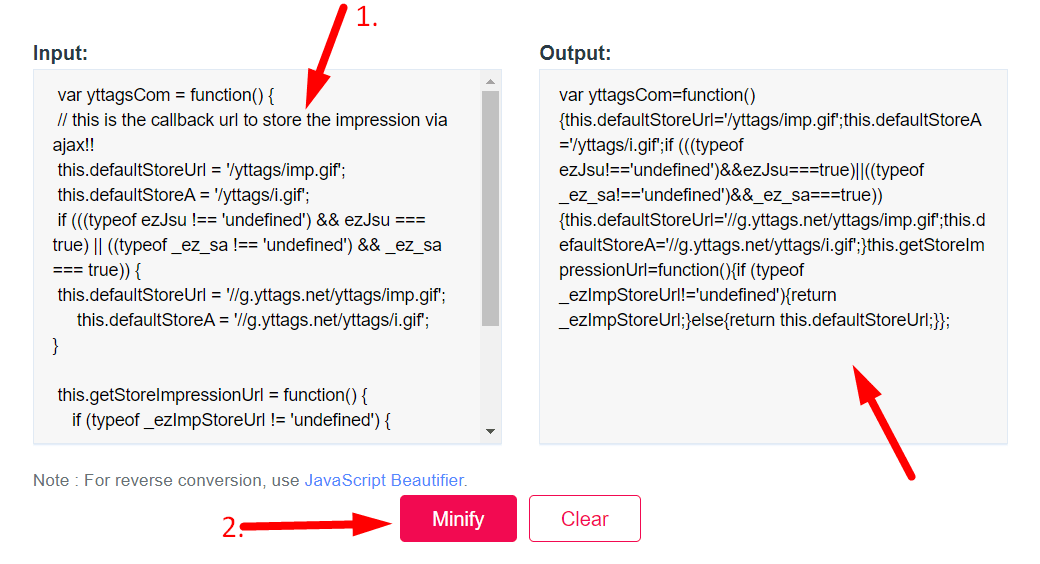
Input: Note : For reverse conversion, use JavaScript Beautifier.
Output:
Note : For reverse conversion, use JavaScript Beautifier.
If you use this great tool then please comment and/or like this page.
Average Rating: ☆☆☆☆☆ Tool Views: 381
Average Rating: ☆☆☆☆☆ Tool Views: 381
Subscribe for Latest Tools
How to use this JavaScript Minifier Tool?
Online JavaScript Minifier Example
Below is an example of the original JavaScript Minifier and the result.
Original JavaScript Minifier Example var yttagsCom = function() {
// this is the callback url to store the impression via ajax!!
this.defaultStoreUrl = '/yttags/imp.gif';
this.defaultStoreA = '/yttags/i.gif';
if (((typeof ezJsu !== 'undefined') && ezJsu === true) || ((typeof _ez_sa !== 'undefined') && _ez_sa === true)) {
this.defaultStoreUrl = '//g.yttags.net/yttags/imp.gif';
this.defaultStoreA = '//g.yttags.net/yttags/i.gif';
}
this.getStoreImpressionUrl = function() {
if (typeof _ezImpStoreUrl != 'undefined') {
return _ezImpStoreUrl;
} else {
return this.defaultStoreUrl;
}
};
And an example of how the online JavaScript Minifier works.
JavaScript Minifier Resultvar yttagsCom=function(){this.defaultStoreUrl='/yttags/imp.gif';this.defaultStoreA='/yttags/i.gif';if (((typeof ezJsu!=='undefined')&&ezJsu===true)||((typeof _ez_sa!=='undefined')&&_ez_sa===true)){this.defaultStoreUrl='//g.yttags.net/yttags/imp.gif';this.defaultStoreA='//g.yttags.net/yttags/i.gif';}this.getStoreImpressionUrl=function(){if (typeof _ezImpStoreUrl!='undefined'){return _ezImpStoreUrl;}else{return this.defaultStoreUrl;}};
How to use Yttags's JavaScript Minifier?
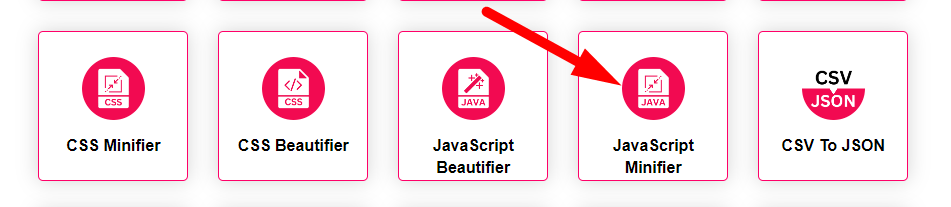
- Step 1: Select the Tool

- Step 2: paste your JavaScript text into the textbox And Press The Minify Button And Check Your JavaScript Minifier Result

If you want to link to Javascript Minifier page, please use the codes provided below!

FAQs for JavaScript Minifier
How to use minifier in JavaScript?
Install a minifier like UglifyJS using npm and run it on your JavaScript file to create a minified version.
How to minimize a js file?
Use a tool like UglifyJS by running uglifyjs input.js -o output.min.js in the command line to minimize a JavaScript file named input.js into output.min.js.
What is the difference between minify and uglify?
Minify generally refers to the process of reducing file size by removing unnecessary characters, while Uglify specifically refers to using the UglifyJS tool to perform minification along with advanced code optimizations for JavaScript files.
How to minify multiple JavaScript files?
Use a minification tool like UglifyJS with a wildcard pattern, such as uglifyjs *.js -o output.min.js, to minify multiple JavaScript files into a single output file.
How to minify js in MVC?
In an MVC framework, use a minification tool like UglifyJS or a build tool like Webpack to bundle and minify JS files before deploying to production.
