JavaScript Beautifier
Convert minified and messy JS code into readable format.
If you use this great tool then please comment and/or like this page.
Average Rating: Tool Views: 484
Average Rating: Tool Views: 484
Subscribe for Latest Tools
How to use this JavaScript Minifier Tool?
Online JavaScript Beautifier Example
Below is an example of the original JavaScript Beautifier and the result.
Original JavaScript Beautifier Example
var EzoicAnalytics=function(){this.defaultStoreUrl='/ezoic/imp.gif';this.defaultStoreA='/ezoic/i.gif';if (((typeof ezJsu !=='undefined')&&ezJsu===true)||((typeof _ez_sa !=='undefined')&&_ez_sa===true)){this.defaultStoreUrl='//g.ezoic.net/ezoic/imp.gif';this.defaultStoreA='//g.ezoic.net/ezoic/i.gif'; // Single Line Comments here
}this.getStoreImpressionUrl=function(){if (typeof _ezImpStoreUrl !='undefined'){return _ezImpStoreUrl;}else{return this.defaultStoreUrl;}}; } //More Comments
/* Multiline comments
are put
here */
And an example of how the online JavaScript Beautifier works.
JavaScript Beautifier Result
var EzoicAnalytics = function() {
this.defaultStoreUrl = '/ezoic/imp.gif';
this.defaultStoreA = '/ezoic/i.gif';
if (((typeof ezJsu !== 'undefined') && ezJsu === true) || ((typeof _ez_sa !== 'undefined') && _ez_sa === true)) {
this.defaultStoreUrl = '//g.ezoic.net/ezoic/imp.gif';
this.defaultStoreA = '//g.ezoic.net/ezoic/i.gif';// Single Line Comments here }
this.getStoreImpressionUrl = function() {
if (typeof _ezImpStoreUrl != 'undefined') {
return _ezImpStoreUrl;
}
else {
return this.defaultStoreUrl;
}
};
}//More Comments
/* Multiline comments
are put
here */
How to use Yttags's JavaScript Beautifier?
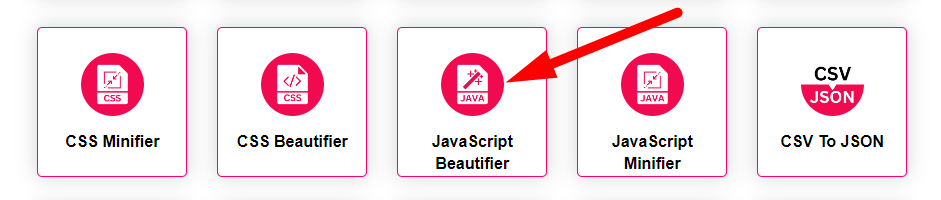
- Step 1: Select the Tool

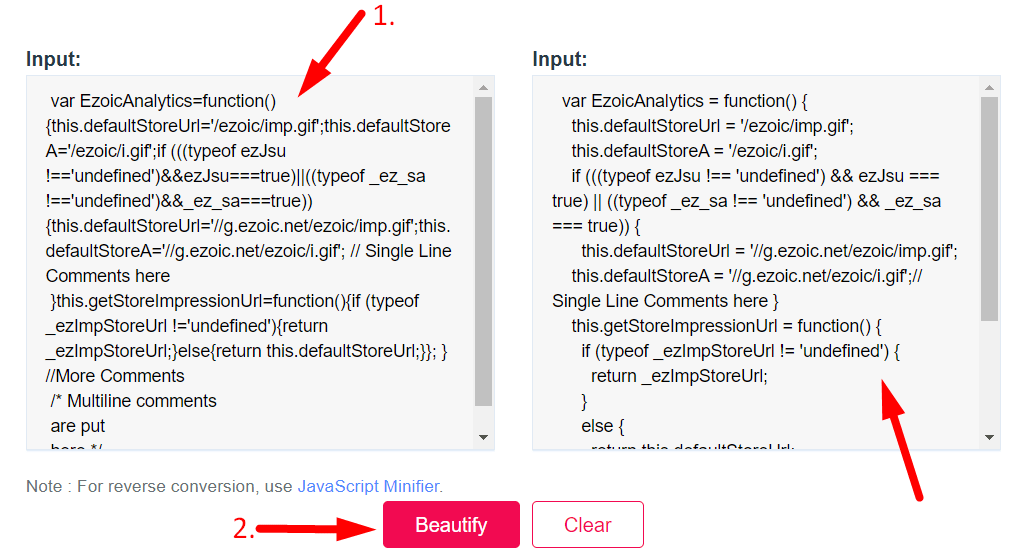
- Step 2: paste your text into the textbox And Press The Beautify Button And Check Your JavaScript Beautifier Result

If you want to link to Javascript Beautifier page, please use the codes provided below!

FAQs for JavaScript Beautifier
What is Javascript Beautifier/formatter Tool?
A JavaScript beautifier/formatter tool is used to improve the readability and structure of JavaScript code by automatically adding consistent indentation, line breaks, and proper formatting.
How can we use this Javascript Beautifier/formatter Tool?
You can use a JavaScript beautifier/formatter tool like "js-beautify" by installing it through npm and running it on your code file, such as js-beautify input.js -o output.js, to enhance code readability and formatting.
Why to beautify javascript code?
Beautifying JavaScript code enhances its readability, making it easier for developers to understand, maintain, and collaborate on projects by enforcing consistent formatting and indentation.
How beautify JS is different than minify JS?
Beautifying JS focuses on improving code readability through consistent formatting, while minifying JS aims to reduce file size by removing unnecessary characters and optimizing code for performance, often sacrificing human readability.
Why you should prefer JS and use Javascript formatter?
Using a JavaScript formatter improves code consistency, readability, and collaboration among developers, leading to better-maintained and more understandable projects.