iFrame Generator
Free Online Generate iframe code to embed any HTML doc or web page to any website or blog with live preview options and customizations.
How to use this iFrame Generator Tool?
How to use Yttags's iFrame Generator?
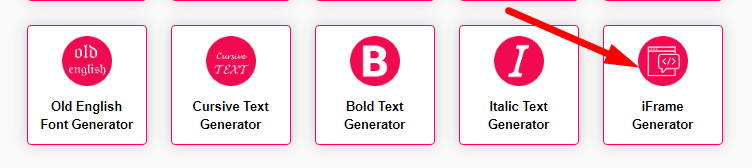
- Step 1: Select the Tool

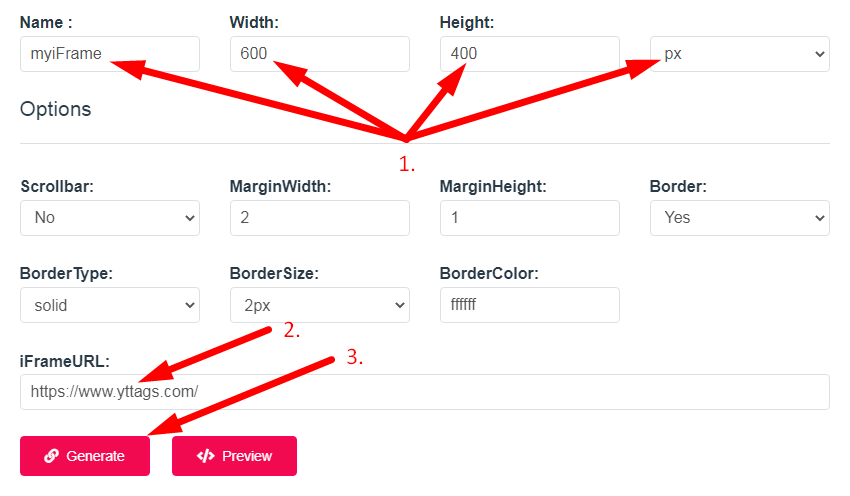
- Step 2: Select The Options And Enter Your Iframe Url And Click On Generate Button

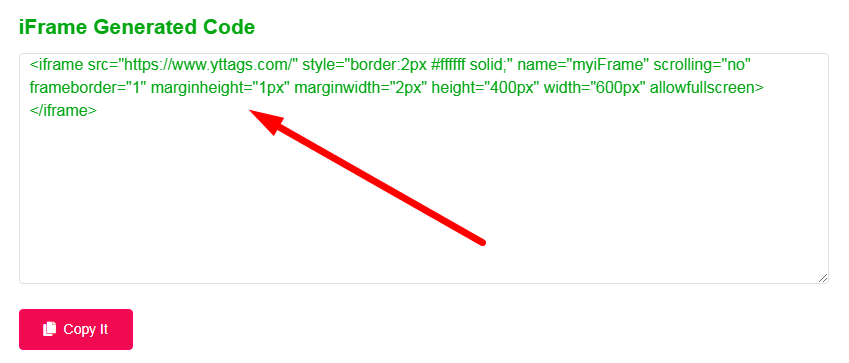
- Step 3: Check Your iFrame Generator Result

Online Responsive iFrame Code Generator is one of the best and Advances custom free online iframe code generator(iFrame creator tools) with live iframe Preview option for Webmasters or Web Designers to embed any online web page to any HTML page or docs.
Iframe Embed Code Example
<iframe src="https://www.yttags.com/tools.html" style="border:2px #ffffff none;" name="yttags" scrolling="yes" frameborder="1" marginheight="2px" marginwidth="2px" height="400px" width="600px" allowfullscreen></iframe>
If you want to link to Iframe Generator page, please use the codes provided below!

FAQs for iFrame Generator
What Is iFrame Generator?
An iFrame generator is a tool that creates HTML code for embedding external content, such as web pages or multimedia, within another web page using an inline frame (iFrame).
Is iframe better than embed?
Neither iframe nor embed is inherently better; the choice depends on the specific use case and compatibility with the content source. Iframe offers more control but has security risks, while embed may be simpler but less customizable.
How to create an iframe URL?
To create an iFrame URL, you simply need the web address (URL) of the content you want to embed within the iframe.
Why iframe is not recommended?
iFrames are not recommended for modern web development due to security risks, SEO issues, and difficulties in responsive design.
Why do people still use iFrames?
People still use iFrames for certain purposes like embedding external content from trusted sources or integrating legacy systems, despite their limitations and security concerns.