CSS Beautifier
Convert minified CSS code into readable format.
If you use this great tool then please comment and/or like this page.
Average Rating: Tool Views: 522
Average Rating: Tool Views: 522
Subscribe for Latest Tools
How to use this CSS Beautifier Tool?
Online CSS Beautifier Example
Below is an example of the original CSS Beautifier and the result.
Original CSS Beautifier Example
p.italic{font-family:"Open Sans Italic";font-size:20px;text-align:left;padding-left:20px;padding-top:10px;color:#4b4949;}.runningtxtlogin{color:#525252;font-size:24px;font-weight:300;letter-spacing:0.3px;line-height:30px;padding:15px 0 5px;text-align:left;}.lu2{color:#525252;font-family:'ZohoPuvi',sans-serif;font-size:15px;letter-spacing:0.5px;line-height:30px;padding:15px 0 5px;text-align:left;list-style:disc inside none;}
And an example of how the online CSS Beautifier works.
CSS Beautifier Result
p.italic {
font-family : "Open Sans Italic";
font-size : 20px;
text-align : left;
padding-left : 20px;
padding-top : 10px;
color : #4b4949;
}
.runningtxtlogin {
color : #525252;
font-size : 24px;
font-weight : 300;
letter-spacing : 0.3px;
line-height : 30px;
padding : 15px 0 5px;
text-align : left;
}
.lu2 {
color : #525252;
font-family : 'ZohoPuvi', sans-serif;
font-size : 15px;
letter-spacing : 0.5px;
line-height : 30px;
padding : 15px 0 5px;
text-align : left;
list-style : disc inside none;
}
How to use Yttags's CSS Beautifier?
- Step 1: Select the Tool

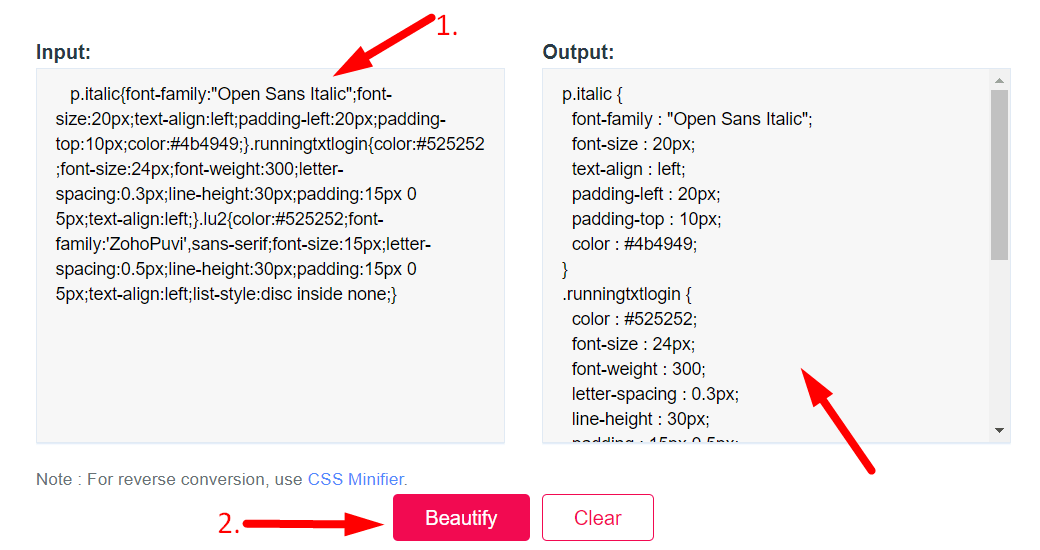
- Step 2: paste your text into the textbox And Press The Beautify Button And Check Your CSS Beautifier Result

If you want to link to Css Beautifier page, please use the codes provided below!

FAQs for CSS Beautifier
What is CSS Prettify?
CSS Prettify is a tool or process used to automatically format and organize Cascading Style Sheets (CSS) code in a consistent and visually appealing manner, making it easier to read and maintain.
What is CSS Beautifier?
A CSS Beautifier is a tool that reformats and organizes Cascading Style Sheets (CSS) code, improving its readability and structure without changing its functionality.
What is code formatting?
Code formatting refers to the practice of arranging and structuring source code in a consistent and standardized way, enhancing its readability and maintainability without altering its functionality.
Why to beautify CSS code?
Beautifying CSS code enhances its readability and maintainability, making it easier for developers to understand, edit, and collaborate on the codebase.
What are the benefits of code formatting?
Code formatting improves code readability, aids in consistent team collaboration, and simplifies code maintenance, leading to more efficient development and fewer errors.
How to identify errors in my CSS code?
To identify errors in your CSS code, carefully review the browser's developer console for error messages or use integrated development environments (IDEs) that offer real-time code analysis and error highlighting.
How do I beautify or format the CSS code using the online tool?
Using an online CSS beautifier tool, you typically copy and paste your CSS code into the tool's interface, then click a button to automatically format and beautify the code, producing a more organized and readable output.